图文并茂的邮件制作起来原来如此简单
经常在自己的邮箱中收到一些图文并茂的网页邮件,有图片,有文字介绍,不但看起来很漂亮很时尚,夺人眼球,还可以点击后链接到自己的网站或空间,广告效果特别好,它们是怎么做出来的呢?
在这里我给大家详细介绍,其实很简单!只需要三步,就能制作出图文并茂的专业邮件。

首先,登录
登录到制作邮件的网站(肯为旎DIY): diy.kenweini.com。注:需要注册一个用户噢。

第一步,选择一个模板
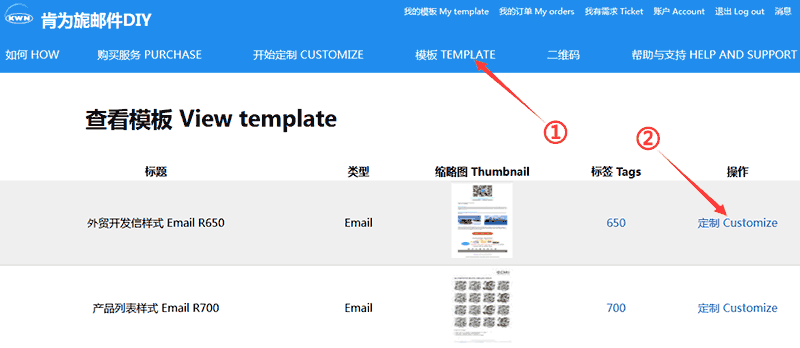
点击上部菜单中的“查看模板/开始制作” (见下图中①) ,打开模板列表,请选择一个自己喜欢的模板,然后点击“定制 Customize”(见下图中②),进入到到编辑区。

第二步,编辑
打开模板后的编辑页面效果参见下图。实际上整个邮件的定制操作十分的简单,说得再明白一点,就是将模板中的文字或图片更换为自己的内容就可以了。

1)更换或添加文字
在编辑区用鼠标选中相应的文字(或者点击需要添加文字的位置),直接更换成自己的文字内容(或添加自己的文字内容),完成后效果如下。

2)更换区块背景颜色
首先选中区块(手柄成握拳状),同时会在左侧颜色区默认选中“内容区背景 Content background”,然后在取色器上拖动鼠标即可动态更换内容区背景颜色。
同样,如果您手动选中的是“区块背景色 Block background”,则更换的是区块背景色。

3)更换文字颜色或背景
首先拖动鼠标来选中文字(无须选中区块),同时在左侧颜色区默认选中“文本颜色 Text color”,然后在取色器上拖动鼠标即可动态更换所选中的文本颜色。
同样,如果您手动选中的是“文本背景色 Text background”,则更换的是所选中的文本背景色。
温馨提示:操作请参阅上图的区块颜色更换,方法基本类同,唯一的的区别是第一步是选中文字,而不是选中区块,第二步选中的是文本颜色而不是内容区背景色。
4)更换图片
双击图片会打开图片属性,在图片信息的URL输入框中输入您自己的图片地址,就会换为自己的图片。
- 在这里您还可以更改图片大小:
修改图片的宽度和高度就会修改图像大小,但需要注意整个邮件的协调性。
- 在这里您还可以为图片添加边框:
在“边框大小”中输入数值,比如1,确定后图片就会出现边框。
- 在这里您还可以添加链接:
点击链接标签,在URL输入框中输入您自己的网站地址,就会在客户点击时转到您的网站。

第三步,生成代码
在内容、图片全部更换完毕后,点击右侧模板区的“生成代码 Generate code”按钮,会出现相应的按钮菜单。然后点击“复制到剪贴板 Clipboard ”,会复制所设计的代码,将其粘贴到记事本中,自行保存为文本文件。

相关知识链接
1、如何发送图文并茂的网页邮件
建议使用客维通之邮件版来发送图文邮件,简单方便。
当然,也可以登录自己的邮箱进行发送,简单说明如下。
发送操作与常规的邮件发送没有多大的区别,唯一不同就是内容输入框需要使用代码输入方式。步骤如下:
1)打开邮箱,点击写邮件
2)输入收件人、主题
3)输入邮件内容,这里要注意的是必须要将内容输入框切换为代码输入方式(HTML输入框方式),具体步骤如下。
首先,切换为代码输入方式。具体操作方法为:点击邮箱的内容工具栏上的“源代码”或 “HTML”按钮(注:不同的邮箱此按钮不同,比如163邮箱的是<>,而QQ邮件则是</>)后,然后将代码输入框中的默认代码全部删除(比如<div>、</div>、<br>等等)。
然后,复制邮件代码。打开前面那个自行保存的的邮件代码文件,全选,然后复制全部代码。
最后,粘贴代码并发送邮件。将代码粘贴到已经转换为代码输入方式的内容输入框中,发送邮件,完成。
2、如何预览所定制的邮件(邮件代码)?
如果您保存的是HTML格式的文件,则可以直接用浏览器打开,查看效果,这和您在邮箱中看到的邮件一模一样。
如果您是复制代码并自行保存的是txt格式的文件,您可以修改此文件的格式。将您所保存的邮件txt文件另存为HTML格式的文件(也可以直接修改文件的后缀名,比如您的原文件为email.txt,请将后缀txt修改为html即可,即email.html),就可以用浏览器打开和查看。
温馨提示:如果您用浏览器打开时有乱码,可以在邮件代码的第一行添加如下代码就可以了(独占一行):
<meta charset="utf-8">
